1. 개발환경
Next.js와 기타 등등 라이브러리들을 설치하고 개발을 하려면 기본적으로 Node.js와 NPM이 설치되어 있어야 한다.
아래의 공식 사이트에서 운영체제에 맞게 다운로드하고 설치하면 된다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
본 포스팅의 예제 환경은 M1 맥북, VSCode이다.
공식 문서에서 안내하는 개발 가능 환경은 다음과 같으니 참고 바란다.
- Node.js 12.0 or later
- MacOS, Windows (including WSL), and Linux are supported
Next.js by Vercel - The React Framework
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build static and dynamic websites and web applications.
nextjs.org
또한 이미 설치된 Node.js 버전을 바꾸는 방법은 다음 포스트를 참고 바란다.
node.js 및 npm 버전 업데이트
실무에서는 레거시 프로젝트도 있어서 node 버전 관리 프로그램을 따로 쓰기도 하지만 개인 컴퓨터는 굳이 그럴 필요까진 없고 그냥 LTS 버전만 써도 별 문제가 없다. 근데 LTS버전도 아예 새롭게
think-dev.tistory.com
2. Next.js + TypeScript 설치
$ npx create-next-app --typescript
# 위 명령어를 치면 다음과 같은 메시지가 나온다. y를 치고 엔터를 친다.
Need to install the following packages:
create-next-app
Ok to proceed? (y)
# y를 치고 엔터를 누르면 다음과 같은 메시지가 나온다.
# 적당한 프로젝트명을 입력하고 엔터를 누른다.
✔ What is your project named?
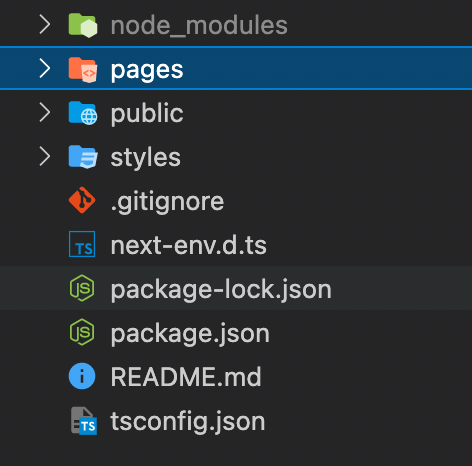
설치가 끝나고 만들어진 디렉토리를 VSCode로 열어보면 다음과 같이 파일들과 폴더들이 만들어진 것을 볼 수 있다.

package.json을 보자
{
"name": "next-posting-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "11.0.1",
"react": "17.0.2",
"react-dom": "17.0.2"
},
"devDependencies": {
"@types/react": "17.0.13",
"typescript": "4.3.5"
}
}create-next-app이 next, react, react-dom을 알아서 설치해줬고, --typescript 옵션을 붙여서 설치했기 때문에 @types/react와 typescript도 설치가 되었다.
이 외에도 프로젝트 구조를 보면 tsconfig.json, next-env.d.ts 파일도 자동으로 생성되어 더 건들 것 없이 TypeScript 문법만 잘 쓰면 문제없이 작동할 것이다.
추가적으로 .gitignore 파일도 자동으로 생성이 되기 때문에 Node.js, Next.js, React.js 등에서 기본적으로 제외해야 할 폴더나 파일들이 잘 설정되어있으니, 프로젝트가 커지면서 필요한 것들 하나하나 추가하면 된다.
tsconfig.json 관련 다음 포스트를 참고 바란다.
tsc, tsc-watch 활용법
TypeScript는 JavaScript처럼 그 자체로 런타임에서 돌지 않는다. 다시 말해, TypeScript는 JavaScript로 컴파일이 되어야 Node.js든 브라우저에서든 작동할 수 있다. TypeScript는 JavaScript의 정적 타입 버전으..
think-dev.tistory.com
3. 실행
package.json을 다시 보자
{
...,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
...
}(1) npm run dev
터미널에 명령을 치면 3000번 포트로 실행이 되며, http://localhost:3000으로 접속이 되어 예제 페이지가 뜨면 성공!
개발 모드로 실행하겠다는 의미이다. jsx조차 없는 순수 React.js 프로젝트가 아닌 이상 React.js 프로젝트는 반드시 웹팩이나 기타 빌드 툴로 빌드를 해야 한다. 지금 진행 중인 Next.js는 내부적으로 웹팩을 내장하고 있고, 게다가 TypeScript 기반이기 때문에 역시 반드시 빌드가 필요하다.
하지만 뭐 하나 수정하고 매번 빌드해서 실행하는 것은 매우 불편하다. 그래서 Next는 next dev 모드를 제공하고 수정하여 저장할 때마다 알아서 새롭게 빌드를 해줘서(핫 리로드) 로컬 개발환경에서 별다른 생각 없이 개발할 수 있도록 해준다.
다만 경험상 프로젝트가 커지고 많은 컴포넌트들에 의존성이 큰 경우 페이지 전환이 늦어질 수 있다.
내부적으로 빌드 로직이 어떻게 돌아가는지는 모르겠지만, 전체를 빌드해놓고 수정된 것만 다시 빌드하는 것이 아닌, 페이지가 바뀔 때마다 해당 페이지에 의존적인 파일들을 빌드해주는 것 같은 느낌이다.(아닐 수도 있다.)
아무튼 이 개발모드로 실행하고 좀 느리다고 해서 걱정할 필요는 없고, 아래 npm run build를 실행하여 빌드해주고 npm run start를 실행해서 확인하면 대부분 별 문제가 없을 것이다.
(2) npm run build
이 명령어를 쳐서 빌드를 하면 .next 폴더에 빌드 결과물이 떨어진다.(빌드 디렉토리는 next.config.js에서 바꿀 수 있음, 추후 포스팅) 한창 개발중일 땐 별로 쓸 일이 없으나, 중요한 배포 전에 한번 돌려보는 것이 좋다.
프로젝트에 있는 next.config.js, tsconfig.json, .eslintrc, .babelrc 등의 파일들의 존재 여부와 설정 데이터를 바탕으로 알아서 빌드를 해준다.
실무에서는 개발 환경보다는 주로 CI/CD 중 CD, 즉 배포 환경에서 실행을 하게 된다.(젠킨스 등등)
(3) npm run start
npm run dev와 같이 터미널에 명령을 치면 3000번 포트로 실행이 되며, http://localhost:3000으로 접속이 되어 예제 페이지가 뜨면 성공!
개인적으로는 로컬 환경에서 빌드된 결과물이 잘 실행이 되는지 테스트하려고 쓰고 운영 환경에서는 직접 실행보다는 pm2 데몬으로 돌린다.
팁
// 아래와 같이 -p 옵션을 줘서 실행하면 실행 포트를 바꿀 수 있다.
{
...,
"scripts": {
"dev": "next dev -p 8080",
"build": "next build",
"start": "next start -p 8080"
},
...
}
4. 간단한 리팩토링
Next.js는 프레임워크지만 폴더 구조에 대해 크게 제약사항은 없다. components, styles 등등 여러 폴더들을 만들어서 작성하고 있고, Next.js 개발자들 사이에서 공통적으로 쓰는 구조가 있긴 하지만 프레임워크에서 반드시 어떻게 하라고 지정해놓은 것은 거의 없다.
다만 public 폴더와 pages 폴더는 반드시 스펠링 하나 틀리지 않고 써야 한다. 에셋을 CDN을 쓰게 되면 public 폴더를 거의 안 쓰기도 하지만 robots.txt 때문이라도 쓰지 않는 프로젝트는 거의 없지 않을까 싶다. 그리고 pages는 그 구조 자체로 라우팅 역할을 하기 때문에 반드시 존재해야 하며 규칙을 지켜줘야 한다.
create-next-app을 통해 생성된 폴더들을 보면 node_modules을 제외하고 pages, public, styles가 있다. 프로젝트를 진행하다 보면 여기에 당연히 components 폴더가 추가될 것이고 프로젝트 성격과 규모에 따라 많은 폴더들이 붙을 수도 있다.
문제는 그러면 이제 헷갈리고 관리가 되지 않기 시작한다.
개발자가 작성하는 소스코드와 세팅값 코드, 빌드 폴더, 노드 모듈 폴더가 구분이 되지 않기 시작한다.
그래서 개발자가 작성하는 소소코드의 경우엔 별도의 폴더로 관리해도 되고 그렇게 하는 것을 권장한다.
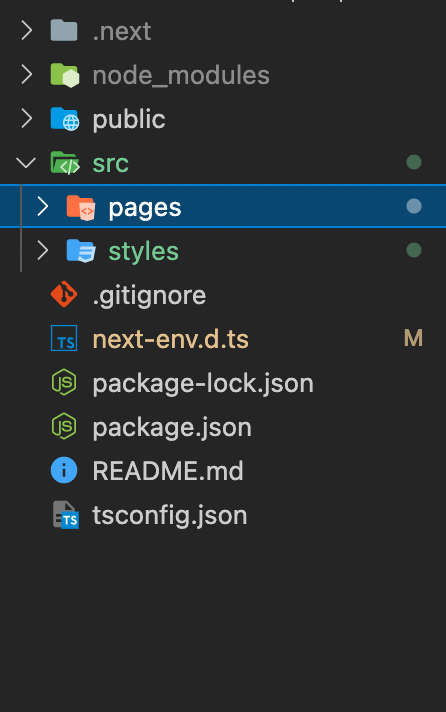
간단하게 src 폴더를 만들고 거기에 pages와 styles를 넣자. 그럼 다음과 같다.(혹시 npm run dev 돌려놓은 것 있으면 꺼놓자)

위와 같이 모양이 나오고, 다시 npm run dev를 실행하면 실행이 잘 된다.
public의 경우는 엄격히 말해 src, 즉 소스코드가 아니다. src 안에 두면 이미지 파일 같은 게 정적 호스팅 되지 않는다.
pages 폴더의 기본적인 규칙이나 기타 등등 Next.js 코드 작성법은 ESLInt와 Prettier 포스팅이 끝나면 진행할 예정이다.
Next.js + TypeScript + ESlint + Prettier 세팅(1)
Next.js는 React.js를 개발할 때 SSR(Server Side Rendering)을 보다 쉽게 해주는 프레임워크 중 하나이다. React.js 실무 프로젝트에서 가장 많이 사용되는 프레임워크이며, 나 같은 경우엔 굳이 SSR이 꼭 필요
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(3)
ESLint 공식 홈페이지에서는 ESLint에 대해 한마디로 다음과 같이 표현하고 있다. "Find and fix problems in your JavaScript code" ESLint - Pluggable JavaScript linter Customize Preprocess code, use custo..
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(4)
ESLint가 개발할 때 혹은 빌드할 때 실수하지 않도록 우려가 될 만한 부분에 대해 에러를 뿜어주는 역할이라면 Prettier는 코드 작성 패턴을 사전에 설정해놓은 대로 자동으로 바꿔주는 역할을 한다
think-dev.tistory.com
'개발 > Frontend' 카테고리의 다른 글
| Next.js에서 Firebase Remote Config(원격 구성) 수정하기 (0) | 2021.12.22 |
|---|---|
| React.js 라이브러리인 styled-components 소개, 설치 및 활용 (0) | 2021.07.23 |
| Next.js + TypeScript + ESlint + Prettier 세팅(4) (0) | 2021.07.14 |
| Next.js + TypeScript + ESlint + Prettier 세팅(3) (0) | 2021.07.13 |
| Next.js + TypeScript + ESlint + Prettier 세팅(1) (0) | 2021.07.05 |