ESLint가 개발할 때 혹은 빌드할 때 실수하지 않도록 우려가 될 만한 부분에 대해 에러를 뿜어주는 역할이라면
Prettier는 코드 작성 패턴을 사전에 설정해놓은 대로 자동으로 바꿔주는 역할을 한다.
그러므로 ESLint와 Prettier를 적절히 활용하면 에러를 미연에 방지하고, 코드가 예쁘게 나오고, 다른 사람과 협업 시에도 코드 컨벤션을 지키면서 작업을 할 수 있게 된다.
역시 VSCode 기준으로 설명하겠다.
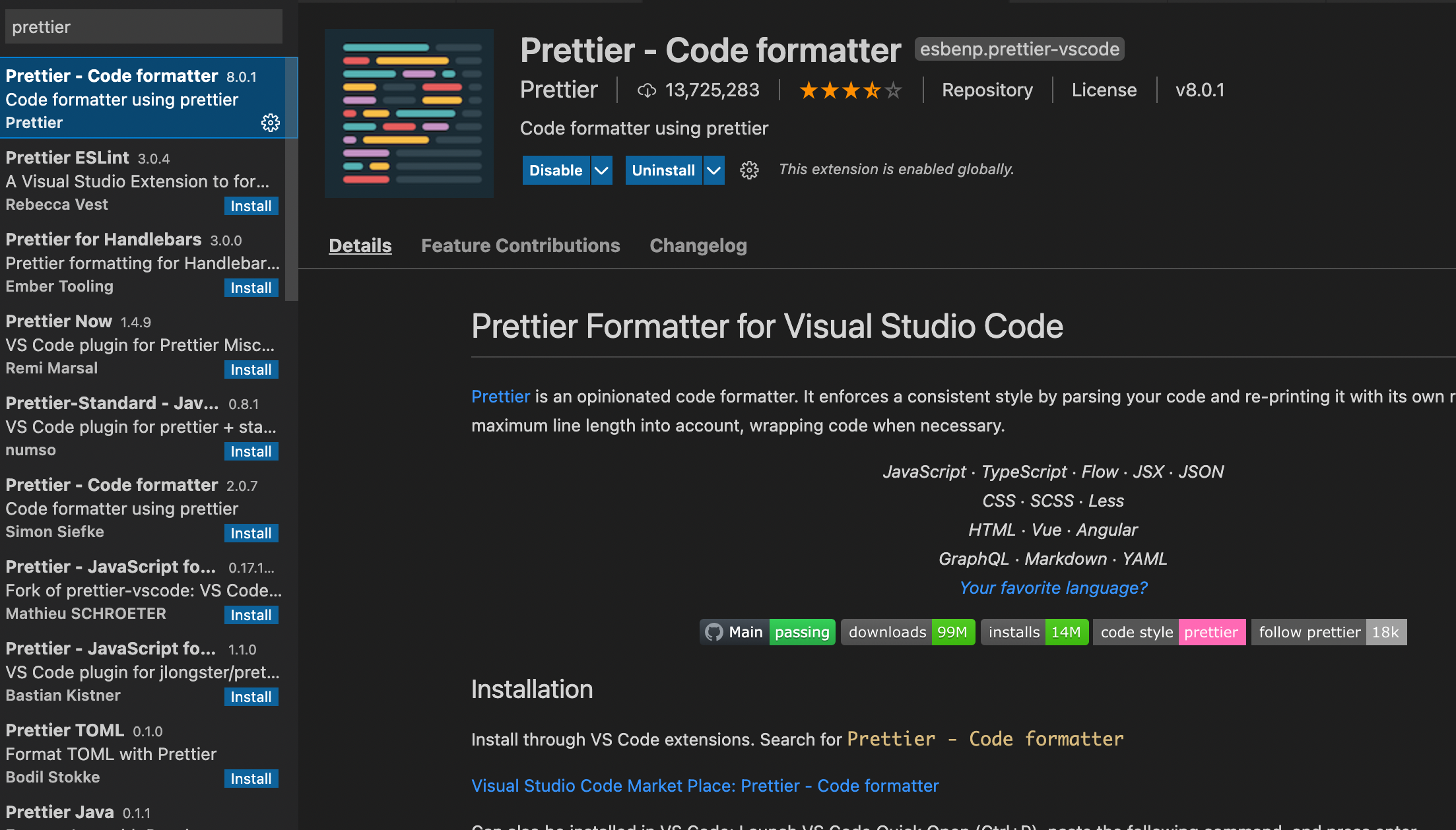
VSCode에서 prettier를 검색하고 다음의 확장프로그램을 설치한다.

그리고 프로젝트 최상위에 .prettierrc.js 라는 파일을 만들고 다음과 같이 작성 후 저장한다.
module.exports = {
semi: true, // 세미콜론(;) 사용 여부
trailingComma: 'all', // 객체나 배열을 선언할 때 마지막 값에도 모두 콤마를 붙임
singleQuote: true, // 혿따옴표를 씀
printWidth: 140, // 한줄에 140자까지 허용하고 넘으면 자동으로 줄넘김
tabWidth: 4, // 탭 하나에 스페이스 4개
parser: 'typescript', // typescript 사용
jsxBracketSameLine: false, // jsx 즉 마크업 문법에서 ... /> 이거 같은라인에 쓸 지 다음라인으로 넘길지
arrowParens: 'always', // 화살표 함수에서 괄호를 무조건 붙임
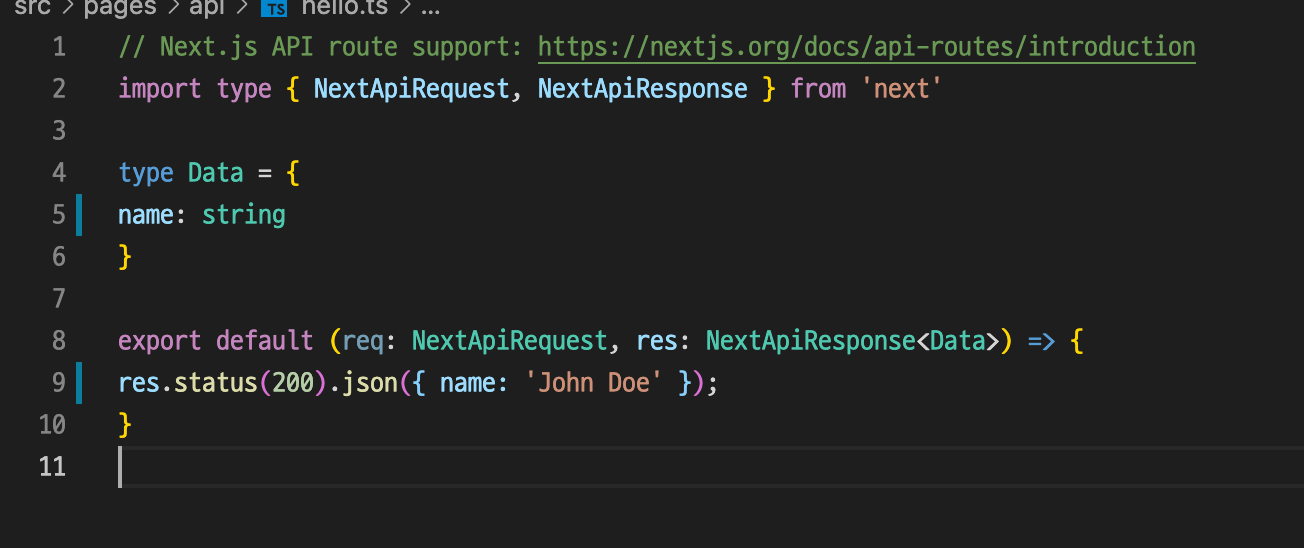
};이제 아무 파일이나 가서 세미콜론을 지우거나 탭 정렬을 흔들어보자

그다음 cmd + shift + p (윈도우는 ctrl)를 누르고 Format Selection을 찾아서 선택한다.

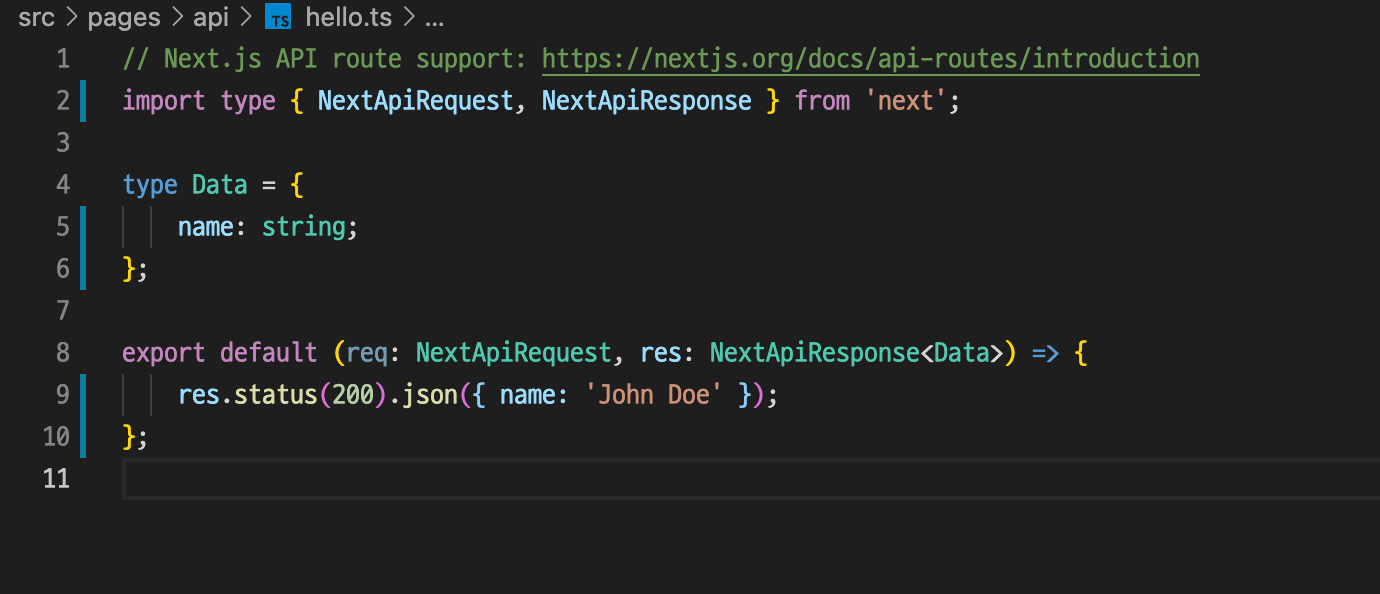
그럼 위와 같이 코드가 아주 깔끔하게 정리된 것을 볼 수 있다.
그런데 매번 이렇게 하는게 너무 귀찮다.
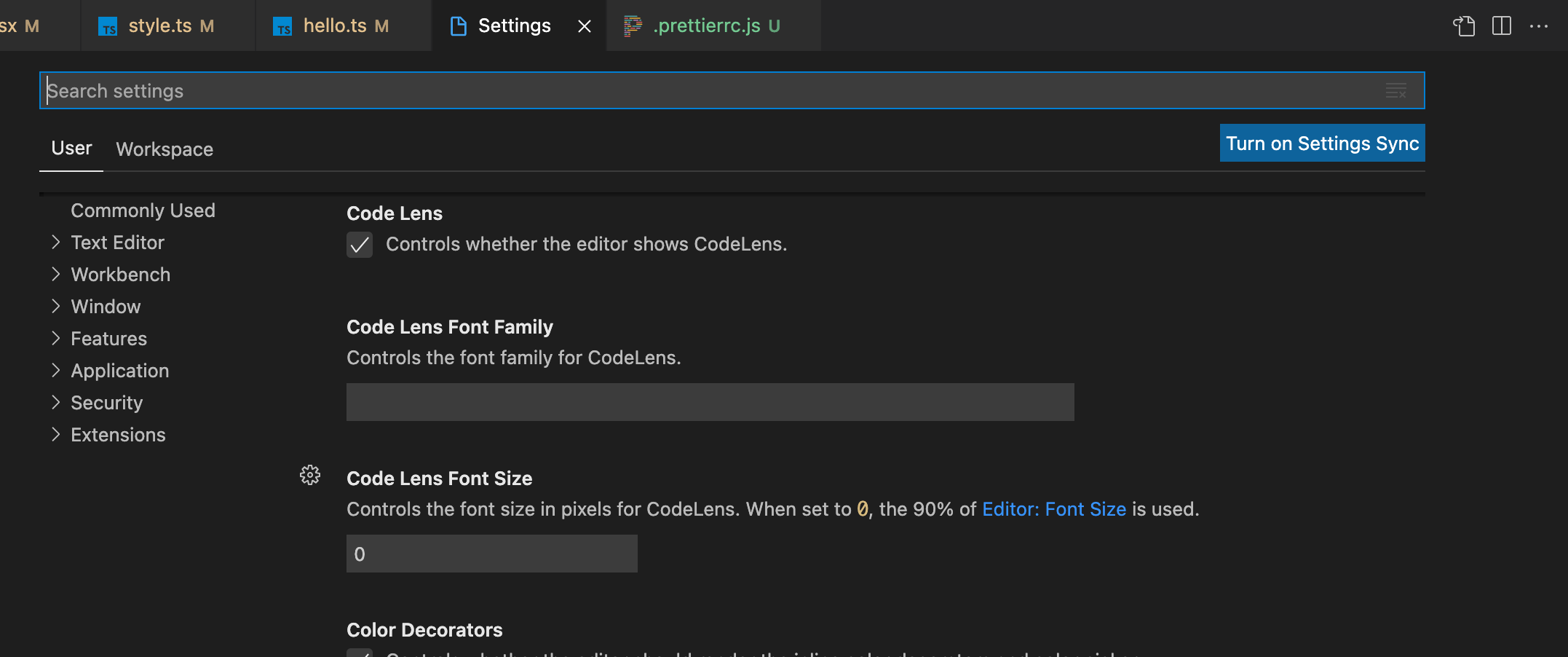
cmd + , (커맨드 + 쉼표) 단축키를 누르고 세팅 창이 뜬다.
그럼 아래와 같은 화면이 보이는데, 우측 상단에 있는 버튼 3개 중에서 가장 왼쪽에 있는 문서처럼 보이는 버튼을 누르자.

그럼 settings.json 파일이 뜬다.
{
...,
"editor.formatOnSave": true,
...,
}위와 같이 적고 저장하면 이제 파일을 수정해서 저장할 때마다 prettier가 작동하게 된다.
이제 이정도면 대충 협업을 위한 개발환경 세팅이 끝난 것 같다.
협업이 아닌, 혼자서 재미로 개발하더라도 이러한 설정들은 이제는 필수인 것 같다.
Next.js + TypeScript + ESlint + Prettier 세팅(1)
Next.js는 React.js를 개발할 때 SSR(Server Side Rendering)을 보다 쉽게 해주는 프레임워크 중 하나이다. React.js 실무 프로젝트에서 가장 많이 사용되는 프레임워크이며, 나 같은 경우엔 굳이 SSR이 꼭 필요
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(2)
1. 개발환경 Next.js와 기타 등등 라이브러리들을 설치하고 개발을 하려면 기본적으로 Node.js와 NPM이 설치되어 있어야 한다. 아래의 공식 사이트에서 운영체제에 맞게 다운로드하고 설치하면 된다.
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(3)
ESLint 공식 홈페이지에서는 ESLint에 대해 한마디로 다음과 같이 표현하고 있다. "Find and fix problems in your JavaScript code" ESLint - Pluggable JavaScript linter Customize Preprocess code, use custo..
think-dev.tistory.com
'개발 > FrontEnd' 카테고리의 다른 글
| Next.js에서 Firebase Remote Config(원격 구성) 수정하기 (0) | 2021.12.22 |
|---|---|
| React.js 라이브러리인 styled-components 소개, 설치 및 활용 (0) | 2021.07.23 |
| Next.js + TypeScript + ESlint + Prettier 세팅(3) (0) | 2021.07.13 |
| Next.js + TypeScript + ESlint + Prettier 세팅(2) (0) | 2021.07.06 |
| Next.js + TypeScript + ESlint + Prettier 세팅(1) (0) | 2021.07.05 |