ESLint 공식 홈페이지에서는 ESLint에 대해 한마디로 다음과 같이 표현하고 있다.
"Find and fix problems in your JavaScript code"
ESLint - Pluggable JavaScript linter
Customize Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
eslint.org
즉, 개발자가 javascript 코드의 여러가지 문제점들을 찾아서 고쳐주는 역할을 하는 것이다.(예전에는 TypeScript 전용으로 TSLint가 있었는데 ESLint로 통합되었다.)
개발자가 코드를 작성할 때 뿐만 아니라 ESLint는 TypeScript를 컴파일하거나 WebPack 빌드를 할 때 미리 설정해놓은 규칙대로 코드를 분석하여 문제가 있을 경우 에러를 뿜도록 해준다.
급해 죽겠는데 에러가 나면 짜증나긴 하지만 에러가 있는 채로 배포가 되어 서비스가 죽어버리는 것보다는 백배 낫다.
그렇다고 해서 너무 엄격하면 짜증만 더 날 수도 있다.
예를 들어, 어떤 상수나 변수를 선언하고 그것을 쓰지 않을 경우까지도 체크를 할 수 있다. 이렇게 설정하면 불필요하게 메모리를 쓰는 것을 방지하여 프로그램의 성능을 영혼까지 끌어올릴 수 있다. 다만 개발을 하다보면 변수를 선언해서 그것을 활용했다가 나중에 테스트하거나 임시로 제거한다고 변수 활용 로직을 제거하거나 주석처리를 할 수 있다. 그럴 경우 에러가 계속 나게 되면 짜증이 시작된다.
아무튼 상황에 따라 적절히 옵션을 조절해가면서 쓰면 된다. 다만 개인 프로젝트라면 상관이 없지만 팀 프로젝트라면 옵션을 바꿀 때 개인보다는 팀의 의사결정이 중요하다.
1. IDE, Code Editor 설정
우선 사용하고 있는 IDE나 Code Editor에서 ESLint 사용 설정을 해줘야 한다. IDE나 Code Editor마다 설정방법이 다르고 경우에 따라서는 기본값으로 세팅이 되어 있을 수도 있다.
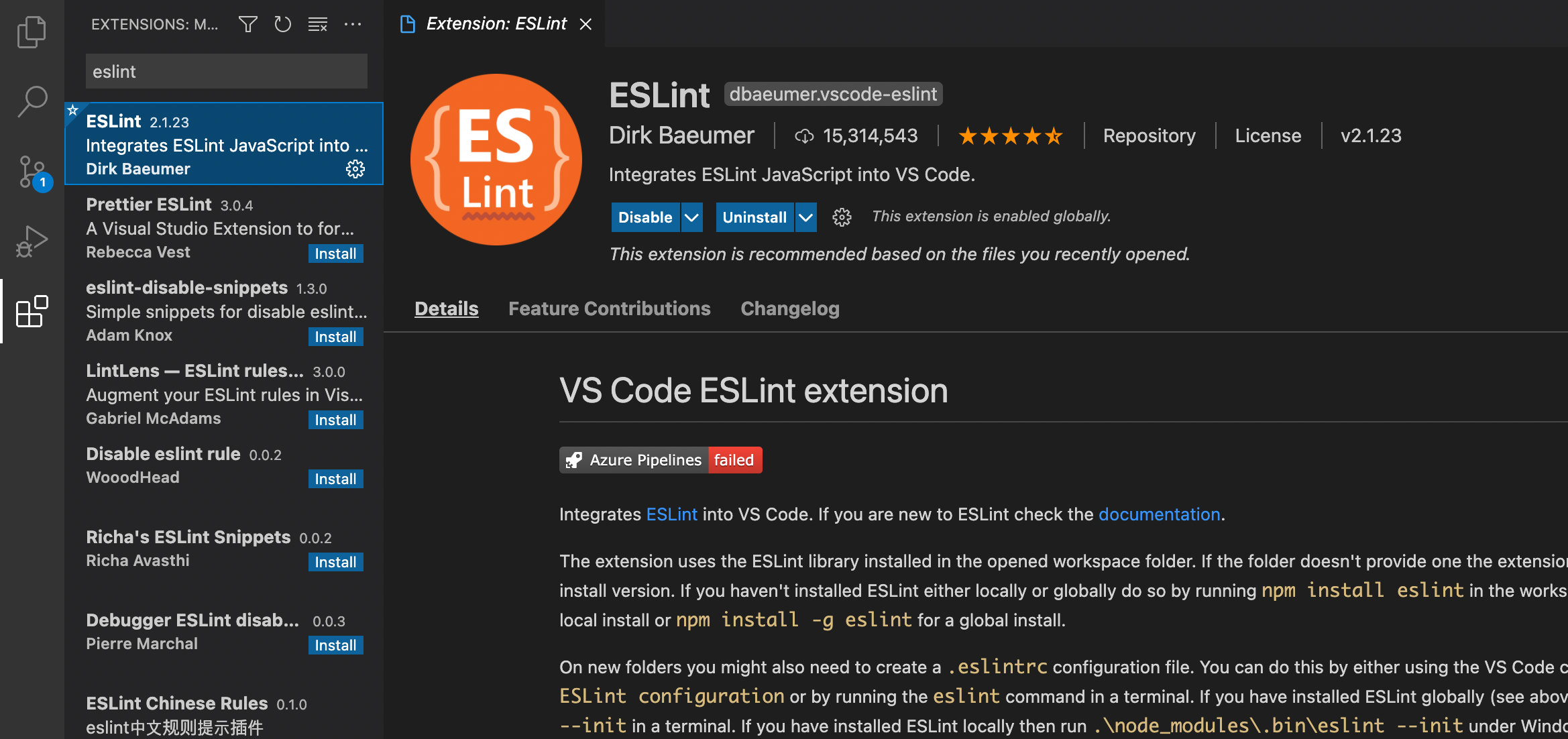
여기서는 VSCode 기준으로 설명한다.
VSCode 익스텐션에서 eslint를 검색하면 "ESLint"라는 프로그램이 있고 설치하면 된다.

그럼 이제 이 확장 프로그램이 프로젝트 내 ESLint 설정파일을 읽어서 규칙에 맞는지 틀린지 판단하여 에러를 뿜어주게 된다.
2. 기본설정
일단 프로젝트에서 가장 상위 폴더에 .eslintrc.js 이라는 파일을 만들고 다음과 같이 작성하고 저장한다.
module.exports = {
root: true,
env: {
node: true,
es6: true,
}, // javascript 환경
parserOptions: {
ecmaVersion: 8, // ECMA 버전
ecmaFeatures: {
jsx: true, // jsx 활성화 여부
tsx: true, // tsx 활성화 여부
},
},
ignorePatterns: ["node_modules/*", ".next/*"], // 무시할 파일/폴더
extends: ["eslint:recommended"], // 확장 라이브러리
};React + TypeScript 프로젝트를 할 때 이정도 하면 기본적인 설정이다.
다른 기타 등등의 설정은 아래 공식 문서인 링크를 참고 바란다.
Configuring ESLint
eslint.org
3. 플러그인 등
이 외에도 정말 많은 플러그인들이 있다. 여기서는 내가 실무에서 쓰고 있는 것들만 나열해본다.
@typescript-eslint/eslint-plugin
@typescript-eslint/parser
eslint-plugin-jsx-a11y
eslint-plugin-prettier
eslint-plugin-react
eslint-plugin-react-hooks
Next.js + TypeScript + ESlint + Prettier 세팅(1)
Next.js는 React.js를 개발할 때 SSR(Server Side Rendering)을 보다 쉽게 해주는 프레임워크 중 하나이다. React.js 실무 프로젝트에서 가장 많이 사용되는 프레임워크이며, 나 같은 경우엔 굳이 SSR이 꼭 필요
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(2)
1. 개발환경 Next.js와 기타 등등 라이브러리들을 설치하고 개발을 하려면 기본적으로 Node.js와 NPM이 설치되어 있어야 한다. 아래의 공식 사이트에서 운영체제에 맞게 다운로드하고 설치하면 된다.
think-dev.tistory.com
Next.js + TypeScript + ESlint + Prettier 세팅(4)
ESLint가 개발할 때 혹은 빌드할 때 실수하지 않도록 우려가 될 만한 부분에 대해 에러를 뿜어주는 역할이라면 Prettier는 코드 작성 패턴을 사전에 설정해놓은 대로 자동으로 바꿔주는 역할을 한다
think-dev.tistory.com
'개발 > FrontEnd' 카테고리의 다른 글
| Next.js에서 Firebase Remote Config(원격 구성) 수정하기 (0) | 2021.12.22 |
|---|---|
| React.js 라이브러리인 styled-components 소개, 설치 및 활용 (0) | 2021.07.23 |
| Next.js + TypeScript + ESlint + Prettier 세팅(4) (0) | 2021.07.14 |
| Next.js + TypeScript + ESlint + Prettier 세팅(2) (0) | 2021.07.06 |
| Next.js + TypeScript + ESlint + Prettier 세팅(1) (0) | 2021.07.05 |